
In the highly competitive world of mobile applications, delivering a pleasant and effective user experience is critical to the success of a software application. React Native, using its ability to build cross-platform applications in JavaScript, provides developers with a strong tool for developing mobile apps. However, to ensure that your React Native app runs smoothly and provides an outstanding user experience, developers need to follow certain best practices and optimization strategies. Let’s take a look at many ways to improve the performance and user experience of your React Native app.
Why Optimizing Performance of React Native Apps is Important?
Optimizing React Native apps is important due to various reasons. Users want apps that are speedy and responsive. Slow-loading screens, sluggish interfaces, or unresponsive interactions can quickly annoy consumers, resulting in decreased engagement and retention. Developers may improve performance to ensure a smooth and engaging user experience, resulting in improved customer satisfaction and positive evaluations.
Improved performance immediately benefits enterprises. Quicker apps keep users engaged for longer periods of time and achieve higher conversion rates. Optimized apps also minimize server load, bandwidth use, and infrastructure costs, resulting in long-term savings. In short, boosting React Native app performance is critical for providing a great user experience, achieving better business results, and lowering operational expenses.
What Are the Key Factors Affecting React Native Performance?
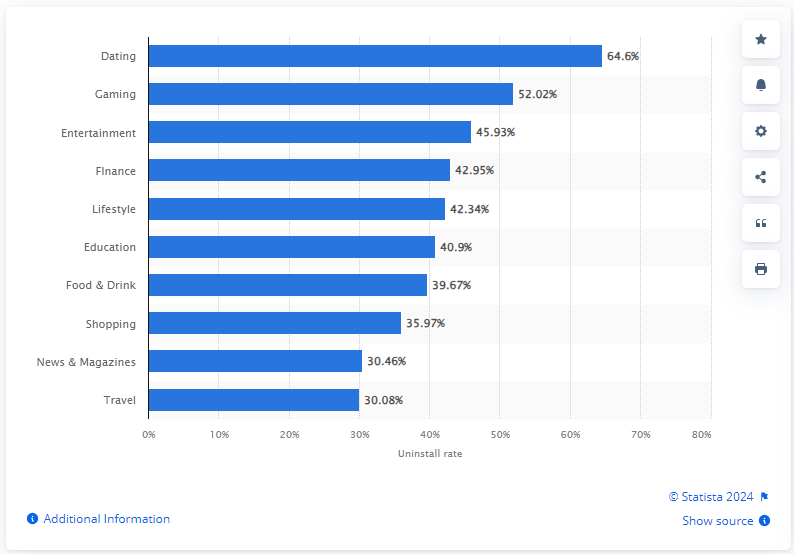
If an app is slow, it can be for many different reasons. But this is a very big reason why people often delete apps. Look at the following image below;

Image source: statista
As per the Statista report on uninstalled rate android apps as of November 2023, the app uninstalation rate was approximately 65 percent.The following factors affect the performance of a React Native app:
Memory Management
Handling memory well in your app stops it from wasting space and makes it work better. Here’s how you can do it:
Use a tool called React Native Debugger to find and solve memory problems. Choose the right ways to organize data which can help save memory. Improve how images are loaded and remembered by the app to use less memory. By doing these things, your app will use memory more wisely and run more smoothly.
JavaScript Execution
JavaScript execution affects app responsiveness. Here are the key suggestions to improve code performance in React Native apps:
Reduce heavy tasks in render functions to prevent slowing down the app. Use asynchronous techniques like Promises and async to keep the app responsive. React Developer Tools can be used to fine-tune code for better performance. By following these suggestions , developers can ensure a smoother and more efficient user experience
Network Requests
Managing how your app interacts with the internet is important for making it work fast. You can do this by:
Use smart internet communication (API) to get things done quicker and easier. Use tools like Axios or Fetch API to manage these requests. Wait to get information until your app really needs it, which helps it start faster. This helps your app to not overload with too many requests and makes it run more smoothly.
Rendering
To ensure your app’s user interface is smooth and responsive, here are the key things to keep in mind:
Use shouldComponentUpdate or React.memo: This helps avoid updating parts of your app that haven’t changed. Optimize component structure by arranging your app’s components in a way that reduces complexity and increases efficiency. By focusing on these areas, you can greatly improve the rendering efficiency of your React Native app.
Code Optimization
Any optimized app has to have its code optimized, for this the app developer must keep the following this in mind:
Remove unnecessary dependencies-by cleaning up your code. Do this by getting rid of libraries or code you don’t use. Implement code-splitting- load only the code necessary for the current view or feature. Use tree shaking- eliminate unused code from your final bundle to reduce size. Conduct regular code reviews-check your code with others to find and solve issues. Utilize performance monitoring tools-keep an eye on how your app works to find and fix slow parts. These steps help ensure your app runs smoothly on all devices.
What Are the Best Ways to Optimize React Native Apps for Better Performance?
Mastering the art of optimizing performance in React Native apps is essential for providing excellent user experiences and driving business growth. If you are wondering how to optimize the performance of a React Native app, let’s get started!
To successfully detect and address performance roadblocks, regular testing, optimization efforts, and the utilization of profiling tools are also essential. Developers can achieve long-term success and please customers by enhancing React Native apps to innovative heights, delighting users, and achieving lasting success. Businesses can hire a react native app development service provider to perform app optimization tasks. You can ask for the implementation of the following methods in your app for an improved user experience.
8 Ways to Improve React Native App Performance:
Now, let’s take a look at many ways to improve the performance and user experience of your React Native app.
Optimize Virtual Dom Updates
The virtual DOM is a key part of making React Native apps show things quickly. To make the virtual DOM work better:
Stop extra updates by using things like PureComponent or React.memo for parts of the app that don’t change often. Label different parts of the app with keys. This helps React Native update only the parts that need it. Don’t use too many quick functions or lambda expressions, because they can cause updates that aren’t needed. By doing these things, your app can work faster and smoother.
Optimize JavaScript Execution
Making your JavaScript code work better can make your React Native app faster. Here’s how to do it in simple steps:
Make your JavaScript files smaller and combine them into one using tools like Webpack or Metro Bundler. This makes your app start faster. Write smarter JavaScript by avoiding unnecessary object construction destructuring. Use only the JavaScript needed for each part of your app. This means your app doesn’t waste time loading code it doesn’t use right away. These tips help your app load and run faster!
Optimize the Rendering Pipeline
Efficiently handling the various steps of the rendering pipeline can greatly improve React Native app performance. Consider the following optimization strategies:
Use the shouldComponentUpdate lifecycle method to check if you really need to draw a part of the app again. This stops the app from doing extra work. Arrange things smartly with Flexbox and don’t put too many parts inside each other. This makes figuring out the layout easier and quicker. Avoid using forceUpdate too much, because it can make the app redraw things when it doesn’t need to, which slows it down. These steps can help your app run more smoothly and quickly.
Use Native Modules for Performance-Critical Operations
To make your app work better, you can use something called native modules. Here’s what you can do:
Native modules use special code that works really well with your phone’s system. They are part of your React Native app. They don’t need to use JavaScript, so they make your app run faster for certain tasks. Using native modules can help your app do its job better and faster.
Profile and Analyze Performance
To keep making your React Native app better, it’s important to check how it’s performing. Here’s a simple way to do that:
Use special tools like Reactotron, React Native Performance Monitor, or Flipper to understand how your app works. Find parts of your app that use excessive resources and then optimize those functions. This helps you know where your app needs improvement and keeps it running well.
Choose Lightweight Dependencies
Picking good extra tools and helpers can make your React Native app work better. Here are some tips to choose simpler options:
Think about whether you really need each tool and try to find simpler ones that do the same job without using too much space or power. Keep your tools up-to-date to get the latest speed boosts and fixes for problems. Build your own customized parts for the app if the tools you find don’t do what you need them to do. This way, your app can run faster and more efficiently.
Enable the Hermes Engine
Hermes is a special tool that helps apps made with React Native work faster on phones. It makes the app start quicker and use less memory. Turning on Hermes needs additional configuration, but it can really help make your app work better and faster.
Testing App on Real Devices
Testing your React Native app on real phones and tablets is very important because it shows you exactly how the app works. Emulators are like pretend phones that can find some problems, but they’re not perfect. Test the app on a variety of devices with differing specifications to achieve a consistent and seamless user experience.
Wrapping Up!
Optimizing React Native performance is crucial to developing high-quality mobile apps . By implementing the key optimization strategies discussed above, developers can ensure that the app performs smoothly. This helps in providing an outstanding user experience across several devices and platforms. Ensure to track and analyze performance on a regular basis to identify areas for improvement. Also, try to stay updated with the latest React Native best practices and performance optimization strategies.
Also Read: Important Benefits of iOS App Development for Business